Autor:
Peter Berry
Fecha De Creación:
20 Agosto 2021
Fecha De Actualización:
13 Mayo 2024

Contenido
En este artículo: Cree una tabla en HTMLC Cambie la apariencia de una tabla en HTMLReferences
Si comienza a hacer pequeños programas en HTML, le resultará útil saber cómo hacer tablas con un cierto número de columnas y filas, e incluso modificar la apariencia de los bordes de las celdas.
etapas
Parte 1 Crear una tabla en HTML
- Ejecute un editor de correo electrónico. En Windows, tome el Bloc de notas y Editar en macOS X. Para llamarlos, si ya están en su disco duro, haga lo siguiente:
- bajo Windows : abre el menú comienzo (

), luego escriba bloc, luego haga clic bloc en los resultados; - bajo macOS X abrir foco (

), escriba editar, luego haga clic editar en Mejores resultados.
- bajo Windows : abre el menú comienzo (
-

tipoy presione la tecla entrada. La etiqueta
indica que está creando una tabla y presionando entrada le permite pasar a la siguiente línea para configurar la tabla en cuestión.
- Con HTML, debe validar cada línea de código presionando la tecla entrada, que le permite ingresar la siguiente línea de código.
-

tipoy presione entrada. Esta etiqueta define una nueva fila en una matriz en HTML. -

Agregue una columna a su tabla. tipopara definir una celda de encabezado y, por lo tanto, una nueva columna. Para cerrar esta columna, escriba y presione la tecla entrada. - Por lo tanto, para dar a una columna el encabezado "Número de perros", será necesario escribir
Numero de perros en su documento e.
- Por lo tanto, para dar a una columna el encabezado "Número de perros", será necesario escribir
-

Agrega más columnas. Si desea 4, 15 o incluso 100 columnas, solo necesita agregar tantas etiquetas como sea posiblecontenido según sea necesario- Las columnas se crean de izquierda a derecha.
-

tipo y presione entrada. Esta es la etiqueta que debe escribirse para indicar que se crean todas las columnas, con sus respectivos encabezados. -

Escribe de nuevo, luego presione la tecla entrada. Este comando agrega una nueva línea a su tabla. Tantas líneas, tantas etiquetas . -

Ingrese un dato en una celda. Para mostrar inmediatamente un dato (e, número) en una celda, escriba, luego sus datos y cierre el comando con la etiqueta . Terminar presionando entrada. - Por ejemplo, para tener una celda que contenga el número 23, será necesario escribir
23 en el editor de e.
- Por ejemplo, para tener una celda que contenga el número 23, será necesario escribir
-

Agregar celdas al tablero. El número de celdas en la misma línea debe ser igual al número de columnas. Si su tabla tiene tres columnas, cada fila tendrá tres celdas. Más tarde, aprenderá cómo cambiar este número. -

Cierra la línea celular. Para hacer esto, escriba y presione la tecla entrada. Si necesita otra línea en su tabla, intente nuevamente escribiendo un comando que comience con, validar con la clave entrada, ingrese sus diferentes celdas y cierre la línea celular. -

Cierra la mesa. Debajo de la última línea de código, escriba la siguiente etiqueta: . Durante la interpretación, la tabla se mostrará correcta y completamente. -

Verifique el código HTML de la tabla. Vea si se ingresaron todos los datos y las etiquetas están instaladas y cerradas correctamente, como se muestra a continuación.Día mes año 4 marzo 1990 27 Julio 1993
-

Guarda tu archivo. Para hacer esto, haga la combinación de teclas control+S (Windows) o orden+S (Mac), asigne un nombre significativo a su archivo e, luego valide haciendo clic registro.
Parte 2 Cambiar la apariencia de una tabla en HTML
-

Expande tu mesa. Reemplace la etiquetaen la parte superior del código por
, seguido de estilo = "ancho: 100%">. Debe haber un espacio entre "tabla" y "estilo".
- Su primera línea es la siguiente:
.
- Puedes, por supuesto, cambiar el porcentaje. Entonces, puedes reemplazar
100 por 50 y obtienes una mesa de la mitad de ancho.
- Su primera línea es la siguiente:
-

Establecer los bordes de la mesa. Cree un espacio en la parte superior de su documento, encima de la etiqueta, luego haga lo siguiente:
- tipo y presione entrada.
-

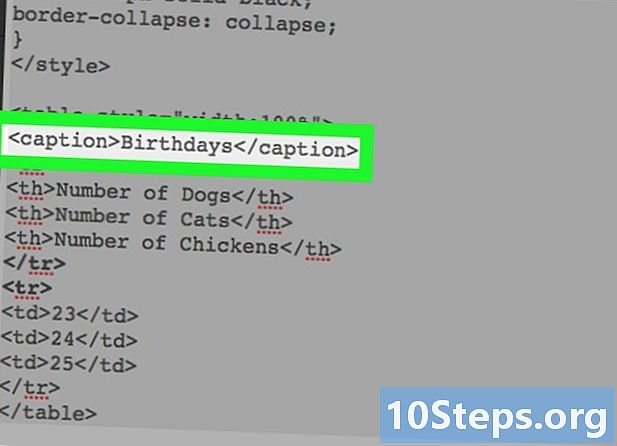
Pon un título en tu pizarra. Crea un espacio justo debajo de la etiqueta, luego haga lo siguiente:
- tipo
; - escriba la e que desea (por ejemplo, cumpleaños) ;
- tipo y presione la tecla entrada.
- El código completo es el siguiente:
cumpleaños .
- El código completo es el siguiente:
- tipo

- Si su programa es un poco largo, es bueno sangrar las piezas de código correctas que pertenecen a la misma etiqueta global. De lo contrario, hay líneas de comentarios.
- Para poner en negrita una palabra o pasaje, escriba las etiquetas y a ambos lados de la palabra o pasaje en cuestión. Entonces, poner en negrita Numero de años (Numero de años), escribirás:
Numero de años.
- Un comando abierto por una baliza debe cerrarse con una baliza idéntica, pero cerrándose.