Autor:
Christy White
Fecha De Creación:
11 Mayo 2021
Fecha De Actualización:
13 Mayo 2024

Contenido
Lea este artículo para aprender cómo inspeccionar el código fuente HTML de un elemento visual en cualquier página web en Google Chrome.
Pasos
Abre Google Chrome en tu computadora. Encontrará el icono del navegador (una esfera de color) en la carpeta Aplicaciones de Mac o en el menú Inicio de Windows.

Haga clic en el icono de los tres puntos verticales. Este botón se encuentra junto a la barra de direcciones, en la esquina superior derecha de la ventana del navegador. Se abrirá un menú desplegable.
Ratón sobre Más herramientas. Aparecerá un submenú.

clickea en Herramientas de desarrollo. El panel Inspector se abrirá en el lado derecho del navegador.- También puede abrir el Inspector usando el atajo ⌥ Opción+⌘ Cmd+yo en Mac y Ctrl+Alt+yo en Windows.

Pase el mouse sobre un elemento en el panel Inspector para que quede resaltado en la página web.
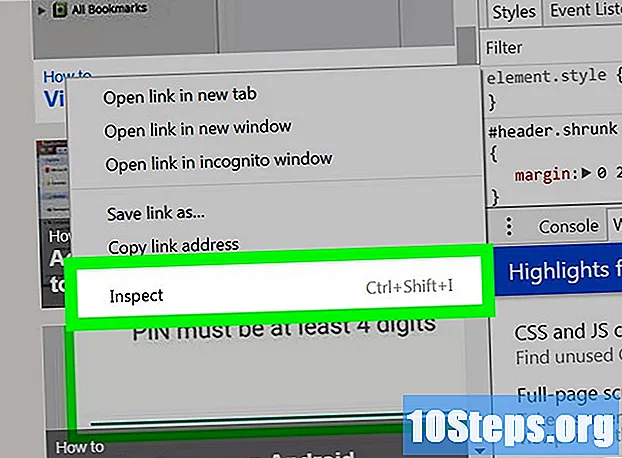
Haga clic derecho en el elemento que desea inspeccionar en cualquier página web. Aparecerá un menú desplegable.
Seleccione Inspeccionar. El panel Inspector encontrará el elemento seleccionado, resaltando su código fuente.
- El panel del inspector se puede abrir directamente mediante este procedimiento.