
Contenido
- etapas
- Parte 1 Realizar una animación Flash cuadro por cuadro
- Parte 2 Hacer una animación de un punto a otro (interpolación)
- Parte 3 Agregar sonido y música
Flash es el formato de animación más popular para Internet e incluso para otros medios como la televisión. Es bastante fácil hacer una animación Flash simple, porque el software de animación actual ofrece una amplia gama de herramientas para simplificar todo el proceso. Si tiene una idea para crear una película animada en Flash, puede hacer un boceto visible en unas pocas horas.
etapas
Parte 1 Realizar una animación Flash cuadro por cuadro
-

Animación de imagen en vivo. Esta técnica se considera la base más tradicional de la animación, en la que cada cuadro contiene la imagen del anterior, excepto que está ligeramente modificado. Cuando los cuadros se muestran uno tras otro, la imagen resultante parece moverse. Esta es la forma en que se ha utilizado desde el comienzo de la animación manual tradicional y requiere mucho más tiempo que la llamada técnica de "interpolación" (consulte las siguientes secciones).- Flash producirá una animación a 24 cuadros por segundo (o 24 FPS) por defecto. Esto significa que un segundo contendrá 24 imágenes, que no necesariamente tienen que ser diferentes entre sí. Puede ajustar este número a sus necesidades y muchas animaciones usan solo 12 cuadros por segundo. Sin embargo, debe saber que una velocidad de fotogramas de 24 fotogramas por segundo hará que su animación aparezca sin problemas.
-

Instale "Flash Professional". Existe una amplia variedad de programas de animación flash, pero el más avanzado es Adobe Flash Professional CC. Puede instalar la versión de evaluación de forma gratuita, pero también tiene la opción de usar otro producto si no está interesado en suscribirse a Adobe. El resto de este artículo se referirá a "Flash" para el uso de Adobe Flash Professional, así como cualquier otro software similar. -

Crea tus dibujos. Una animación cuadro por cuadro que requiere varios cuadros con solo pequeñas diferencias entre ellos, tendrá que hacerlos todos a mano. Puedes dibujarlos todos desde el principio o a lo largo de tu progreso. También puede usar Flash Editor para dibujarlos directamente en su proyecto o para hacerlos con su programa favorito de creación de imágenes.- Si desea cambiar el tamaño de sus imágenes sin sacrificar la calidad, será mejor crearlas como dibujos vectoriales en lugar de mapas de bits. Las imágenes vectorizadas se volverán a dibujar sin efectos de pixelación o pérdida de calidad si se cambia su tamaño. Los dibujos de mapas de bits son las imágenes tradicionales a las que probablemente esté más acostumbrado a ver todos los días (fotos, iconos u otros, etc.). Se deteriorarán por pixelación si cambia el tamaño.
-

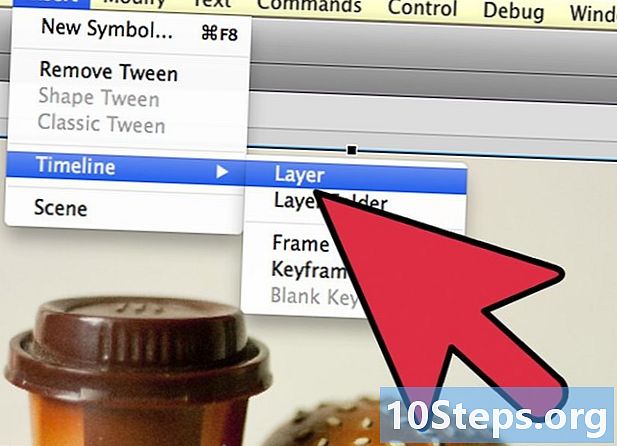
Crea tu primer cuadro. Cuando inicie Flash, verá un fondo blanco y una línea de tiempo vacía. Esto se completará automáticamente a medida que agregue imágenes. Puede interactuar entre la capa de fondo y la capa de dibujo de la misma manera que lo haría con Adobe Photoshop.- Cree un fondo básico para su animación antes de insertar su imagen. Cambie el nombre de la primera capa a "Fondo" y bloquéela. Crea una segunda capa y dale el nombre que quieras. Es en esta capa donde creará su animación.
- Agregue su dibujo al lienzo del primer fotograma. Puede cargar desde su computadora o usar las herramientas de software Flash incorporadas para dibujarlo directamente con este programa.
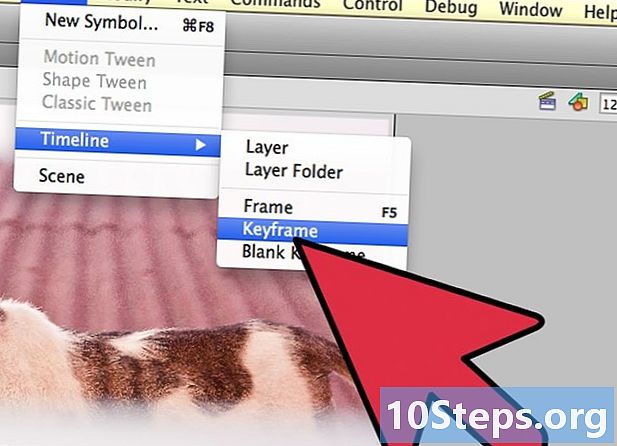
- Su primera imagen será un "cuadro primario". Los cuadros primarios son aquellos que contendrán una imagen y formarán la columna vertebral de su animación. Deberá crear uno nuevo cada vez que cambie la imagen.
- Los cuadros primarios están marcados con un punto negro en la línea de tiempo.
- No necesariamente tendrá que poner una nueva imagen en cada cuadro. Puede hacer una buena animación aplicando un cuadro primario cada cuatro o cinco cuadros secundarios.
-

Convierta su dibujo en un "símbolo". Al convertir su dibujo en un símbolo, puede insertarlo fácilmente varias veces en un marco. Esto es especialmente útil si necesita crear múltiples objetos como peces en un acuario.- Seleccione su dibujo por completo. Haga clic derecho sobre él y elija la opción "Convertir en símbolo". Esto agregará una imagen a una biblioteca a la que puede acceder rápidamente más tarde.
- Borra el dibujo. No se preocupe ! Lo volverá a poner en escena arrastrando el objeto que lo representa desde su biblioteca. ¡Puede agregar fácilmente varias instancias del mismo dibujo a su secuencia!
-

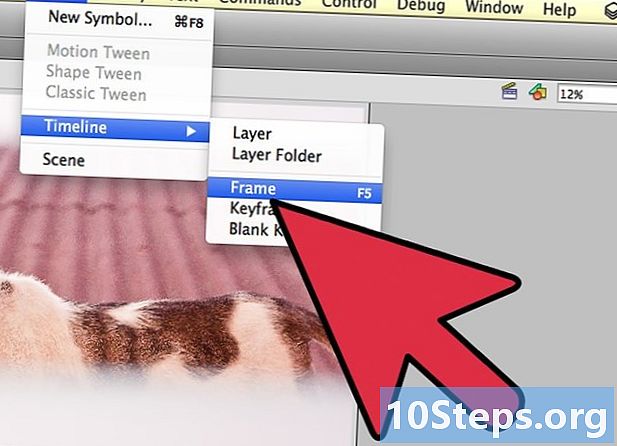
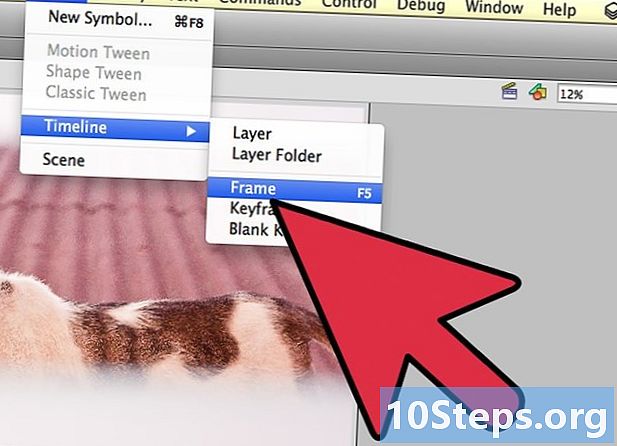
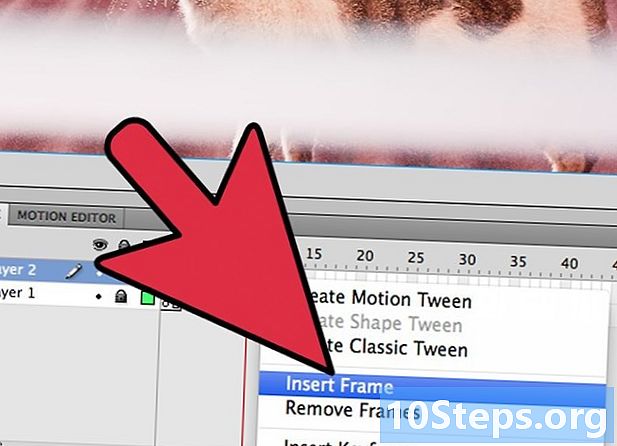
Agregue algunos marcos laterales vacíos. Cuando su primer fotograma esté listo, puede colocar algunos fotogramas laterales vacíos entre el primero y el siguiente fotograma primario. Presione tantas veces como sea necesario F5 para agregar tantos marcos laterales vacíos a su secuencia. -

Crea tu segundo marco primario Después de agregar algunos marcos laterales vacíos, está listo para crear su segundo marco primario. Tiene dos opciones para hacer esto: copiar su marco primario existente y aplicarle algunos cambios o crear uno nuevo e insertar una nueva imagen. Será preferible aplicar este último procedimiento si utiliza objetos creados con otro programa y, en caso de que haya utilizado las utilidades de dibujo de su programa Flash, utilice el primer método.- prensa F6 para crear un marco primario con el contenido del anterior. Para crear un marco primario vacío, haga clic derecho en el último marco de su línea de tiempo y seleccione "Insertar marco primario vacío". Todo el contenido de la secuencia anterior desaparecerá (pero se memorizará).
- Cuando haya creado su segundo fotograma primario, deberá realizar algunos cambios en su imagen para darle el efecto de movimiento deseado. Si trabaja con Flash, puede usar su herramienta de transformación para modificar aspectos de su dibujo, como el brazo de un personaje hecho de características.
- Si inserta un nuevo dibujo en cada cuadro primario, debe colocarlo en el mismo lugar que el anterior o al menos su nueva ubicación sigue una lógica de posicionamiento correcta en la pantalla, para no causar efectos indeseables de salto entre Los marcos.
-

Repite el proceso. Ahora que ha creado dos cuadros principales, comience. Puede continuar repitiendo el mismo proceso hasta el final de su animación. Agregue algunos marcos laterales vacíos entre cada marco primario, asegurándose de que el movimiento del objeto parezca continuo.- Haz pequeños cambios incrementales. Su animación se verá mucho más suave si solo realiza pequeños cambios en cada fotograma principal. Si desea mover el brazo de un personaje hecho de líneas, su segundo cuadro primario no debe representar el final del movimiento, sino una posición intermedia. Use estos cuadros intermedios para representar la transición desde el comienzo del movimiento hasta su final. Tu animación será más fluida.
Parte 2 Hacer una animación de un punto a otro (interpolación)
-

La técnica de "interpolación". El software Flash incluye una función de interpolación, que esencialmente le permite colocar los puntos inicial y final de los objetos en su animación. El software producirá el movimiento entre estos puntos y la transformación a sus objetos de acuerdo con sus indicaciones, creando una ilusión de animación. No necesitará crear un dibujo para cada cuadro primario como lo habría hecho con la técnica de animación cuadro por cuadro.- La técnica de interpolación es particularmente útil para los efectos de la distorsión progresiva de formas, también llamada morphing por el cual un objeto se transforma progresivamente durante una animación.
- Las técnicas de animación e interpolación imagen por imagen se pueden aplicar en una sola película de manera complementaria.
- Solo puede enviar un objeto a la vez a un movimiento de interpolación. Si desea animar varios objetos al mismo tiempo, deberá hacerlo en diferentes capas adicionales (solo una por objeto para animar).
-

Crea tu primer objeto. A diferencia de la animación cuadro por cuadro, no necesitará crear varios objetos para animar para usar la función de interpolación. En su lugar, deberá crear un objeto y modificar sus propiedades durante el proceso de interpolación.- Antes de agregar su imagen, cree un fondo para su secuencia de animación. Nombre la primera capa "Fondo" y bloquéela. Cree una segunda capa y asígnele un nombre a su conveniencia. Esta última capa será en la que realizarás tu animación.
- Es mejor usar las herramientas integradas de su software Flash o importar su imagen desde un programa de dibujo vectorial. Un dibujo vectorial sujeto a un cambio de tamaño (ampliación o contracción) no mostrará ninguna pérdida de calidad, mientras que una imagen de mapa de bits saldrá fuertemente degradada por la pixelación.
-

Convierte tu objeto en un símbolo. Tendrá que convertirlo en un símbolo para interpolar los movimientos de su objeto. Flash solo podrá manipularlo en este formato y, si no lo hace e intenta interpolar un objeto no procesado en un símbolo, el software le pedirá en primer lugar que lo convierta.- Haga clic derecho sobre el objeto y seleccione "Convertir en símbolo". El objeto se agregará a su biblioteca de trabajo, lo que al mismo tiempo facilitará la clonación.
-

Crea la interpolación del primer movimiento. La interpolación de movimiento de un punto a otro implica mover el objeto a lo largo de un camino dado. Haga clic derecho en el símbolo en su escena y luego seleccione "Crear interpolación de desplazamiento". Luego, el software agregará 24 fotogramas a su línea de tiempo, lo que representa el tiempo de una interpolación predeterminada. Recuerde que Flash crea animaciones en 24 cuadros por segundo, por lo que este movimiento tomará un segundo.- Cuando crea una interpolación de movimiento, el software lo llevará directamente al último fotograma de la interpolación.
-

Crea la trayectoria. Una vez que haya creado la interpolación, puede mover el objeto a donde desea que vaya. Flash mostrará la línea discontinua de trayectoria para visualizar la posición alcanzada por el objeto en cada cuadro de la interpolación.- La ruta que crea es una línea recta entre un punto inicial y un punto final.
-

Extiende tu capa inferior. Si ahora inicia su animación, su objeto se movería en la ruta asignada, pero la imagen de fondo desaparecería después del primer fotograma. Para remediar esto, debe extender su imagen de fondo a todos los cuadros de la animación.- Seleccione su capa de fondo en la línea de tiempo. Haga clic en el último fotograma de la línea de tiempo que también representa el final del movimiento. prensa F5 para insertar los marcos de fondo hasta este punto, lo que mantendrá la visualización de la imagen de fondo hasta el final del desplazamiento.
-

Añadir cuadros primarios. Agregar marcos primarios a su camino le dará la capacidad de hacer transformaciones a su objeto mientras atraviesa el movimiento. Solo podrá transformar su objeto si aparece en un marco primario. Para agregar cuadros primarios a su ruta, primero seleccione el cuadro de su línea de tiempo que desea transformar en un cuadro primario. Haga clic en el objeto y luego llévelo a la posición donde desea que esté durante el transcurso de este marco. La ruta se ajustará automáticamente y se agregará un marco primario a la línea de tiempo. Los cuadros principales agregados a la línea de tiempo están marcados con iconos negros en forma de diamante. -

Ajusta la trayectoria de la interpolación. Para modificar el desplazamiento de su objeto, tiene la posibilidad de hacer clic y arrastrar hacia cada nueva ubicación cada una de las marcas de posicionamiento del marco. Evite cambiar demasiado el curso, ya que el movimiento podría ser errático (a menos que, por supuesto, lo desee). -

Transforma tu objeto. Una vez que haya establecido sus cuadros y trayectorias principales, tiene la oportunidad de transformar su objeto para que cambie a medida que se mueve en la trayectoria interpolada. Puede cambiar la forma, el color, rotar, cambiar el tamaño y todas las demás propiedades.- Seleccione el marco en el que desea realizar estos cambios.
- Abra el cuadro de diálogo de propiedades del objeto. Puedes apretar Ctrl+F3 si este diálogo no es visible.
- En esta ventana, cambie todos los valores necesarios para modificar el objeto. Por ejemplo, puede cambiar su tono o color, agregar filtros o cambiar su tamaño.
- También puede usar la herramienta de transformación "Mano libre" para cambiar su forma de la forma que desee.
-

Dale el toque final a tu interpolación. Pruebe las interpolaciones de sus movimientos presionando simultáneamente Ctrl+↵ Entrar. Verifique que las transformaciones que está haciendo sean plausibles y que los movimientos de los objetos estén a la velocidad correcta. Si la animación es demasiado rápida, puede reducir el número de fotogramas por segundo o aumentar la longitud del rango de interpolación.- El número de fotogramas por segundo se establece en 24 de forma predeterminada, por lo tanto, intente reducirlo a 12. Para hacerlo, ingrese al cuadro de diálogo de propiedades y cambie el número de fotogramas por segundo (FPS). Cambiar al valor de 12 FPS duplicará el tiempo de ejecución de la animación, pero también puede hacer que sea demasiado desigual.
- Para cambiar el rango de interpolación, seleccione la capa en la que se aplica y use el control deslizante para estirarla. Si desea que la interpolación sea el doble de larga, estírela sobre 48 cuadros. Inserte suficientes cuadros laterales vacíos en su capa de fondo que luego necesitará expandir a todos los cuadros en la secuencia para que no desaparezca a la mitad del movimiento de animación. Para extender la capa de fondo, selecciónela, haga clic en el último cuadro de la animación en la línea de tiempo y luego presione F5
Parte 3 Agregar sonido y música
-

Grabe o busque sus efectos de sonido y fondos. Puede agregar efectos de sonido a las diversas acciones que tienen lugar en su animación para mejorarla y darle más alivio. La música llama más la atención y puede darle a su animación una representación excepcional. Flash admite una amplia variedad de formatos de archivos de sonido, como AAC, MP3, WAV y AU. Elija el que le brinde la mejor calidad para el tamaño de archivo más pequeño.- El formato MP3 le brindará una calidad de sonido muy aceptable y más archivos comprimidos. Si es posible, evite el formato WAV, ya que los archivos codificados de esta manera suelen ser grandes.
-

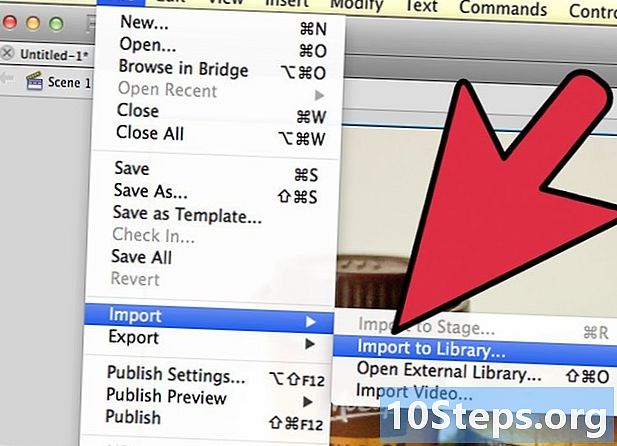
Importe los archivos de sonido a su biblioteca. Deben configurarse en la biblioteca de trabajo de su software antes de agregar efectos de sonido a su animación. Esto le permitirá importarlos más fácilmente en su proyecto. Haga clic en "Archivos" → "Importar" → "Importar a la biblioteca". Luego, busque el archivo de sonido apropiado navegando por su computadora. Asegúrese de nombrar sus archivos de sonido para que sean fáciles de encontrar más tarde. -

Crea una capa para cada archivo de sonido. Esto no es estrictamente necesario porque puede agregar sonido a capas ya existentes. Colocar cada archivo de sonido en su propia capa le dará más control sobre los efectos de disminuir y aumentar gradualmente las ubicaciones de volumen y corte. También le será más fácil mover o sincronizar secuencias de sonido. -

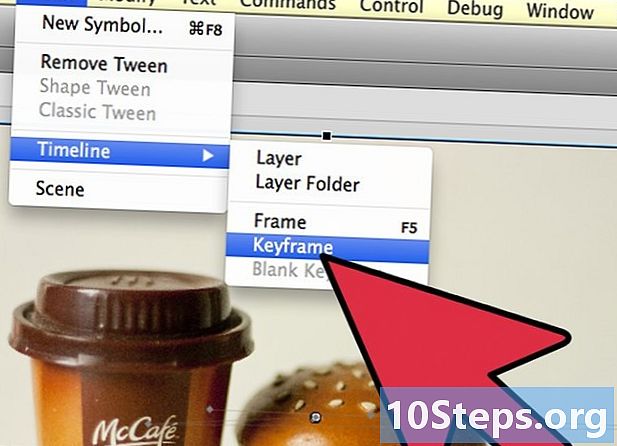
Crea un cuadro primario donde el sonido debería comenzar. Mientras esté en la capa de sonido, seleccione el cuadro de la secuencia de animación desde la cual comenzará el sonido. prensa F7 para insertar un marco primario vacío. Por ejemplo, si desea incluir un archivo de música que se debe reproducir durante la animación, seleccione el primer fotograma de la capa de sonido. Si agrega un cuadro de diálogo específico a uno de los caracteres, seleccione el marco desde el cual el personaje comienza a hablar. -

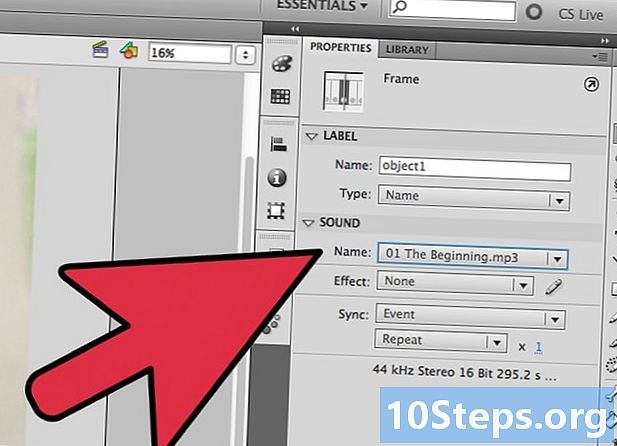
Agregue el archivo de sonido o música. Una sección de la ventana de selección de propiedades está reservada para el sonido. Puede expandir esta sección para ver las diversas opciones. Haga clic en el elemento de menú "Nombre" y elija el archivo que desea importar de su biblioteca. -

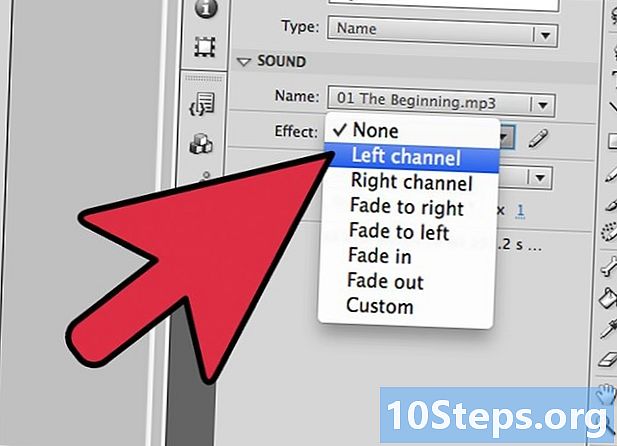
Configura los efectos de sonido. Una vez que haya seleccionado un archivo, puede configurar cómo se reproducirá. Lo que elija dependerá del efecto que desee que el sonido le dé a la animación. Puede cambiar el efecto, el tiempo y la configuración de repetición de cada sonido utilizando las opciones incluidas en la sección "Nombre" de la ventana de selección de propiedades.- efectos - Esta opción le permite agregar efectos de sonido, como disminución e incremento incremental, o traer eco a un sonido. Puede elegir entre un menú desplegable donde se configuran los efectos de sonido preestablecidos o hacer clic en el ícono de lápiz al lado del menú para personalizar su propia configuración.
- sincronización - Esta configuración define cómo se reproducirá el sonido en la animación. La opción "Evento" le permitirá reproducir completamente un sonido de un evento determinado hasta el final. Si el sonido se activa nuevamente antes de que finalice el anterior, el sonido original continuará hasta el final. La opción "Inicio" funciona de la misma manera que la anterior, pero el sonido actual se detendrá y comenzará nuevamente si un evento lo activa nuevamente. La opción "Desactivado" detendrá el sonido que se reproduce en el mismo cuadro. Si desea utilizar esta opción junto con otras propiedades de sonido, deberá crear un nuevo cuadro primario donde desee que se detenga la reproducción del sonido y utilizar esta opción. La opción "Stream" intentará hacer coincidir el sonido que se reproduce con el número de fotogramas en otras capas. Esta opción se aplica mejor a los cuadros de diálogo.
- Bucles de ensayo - Esta configuración le permite establecer el número de bucles de repetición para un sonido. Puede configurarlo para que solo reproduzca un sonido una vez, pero también puede reproducirlo varias veces. Si su animación está diseñada para funcionar en un bucle, deberá configurar este parámetro para un número indefinido de repeticiones.
-

Termina tu proyecto. Cuando haya completado su proyecto, guárdelo como ".swf". Este es el que se usa para la reproducción de películas que luego puede ver en prácticamente cualquier navegador de Internet con complementos de Flash. También puede cargarlos en un reproductor Flash dedicado para verlos. También hay una serie de sitios web donde puede enviar sus creaciones para que otros las vean, como Newgrounds, Albino Blacksheep y Kongregate. -

Avance sus proyectos futuros. Esta guía presenta solo los conceptos básicos de la creación de animación, pero aún tiene mucho que aprender. Si desea tomar un curso de tutoría con ActionScript, puede administrar mejor los detalles más finos de su animación y brindarle interactividad para la creación de juegos, por ejemplo. Continúe ganando experiencia y pronto aprenderá todos los trucos e irá mucho más lejos en esta área.