
Contenido
Este artículo fue escrito con la colaboración de nuestros editores e investigadores calificados para garantizar la precisión e integridad del contenido.El equipo de administración de contenido de examina cuidadosamente el trabajo del equipo editorial para garantizar que cada elemento cumpla con nuestros altos estándares de calidad.
Ha decidido dar un aspecto más profesional a su sitio personal creando un menú desplegable que le dará acceso a sitios externos. Para esto, puede usar el código HTML, complementado por una hoja de estilo CSS. Construiremos el código de un menú que se realiza con el simple paso del cursor, el usuario puede hacer clic en uno de los enlaces.
etapas
-

Abre un editor de código HTML. De hecho, cualquier editor electrónico es suficiente. Dependiendo de la plataforma, elegirás bloc, editar o Edit Plus. Si desea un mejor editor de código HTML, ejecute notepad ++.- En la apertura de notepad ++, antes que nada, haga clic en la pestaña idioma, luego en la carta H del menú desplegable y finalmente elija HTML.
-

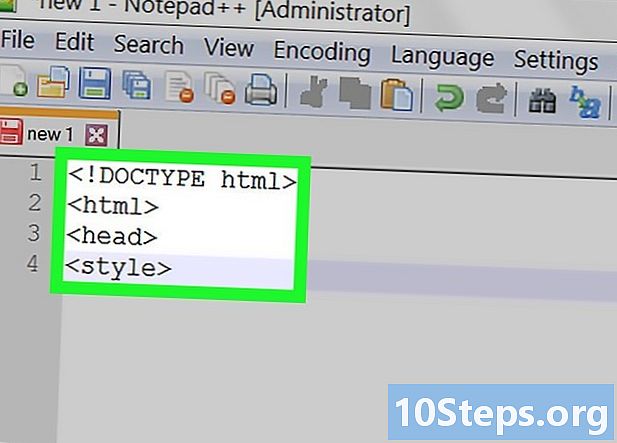
Escriba el encabezado del documento. Para tener un código limpio, indique al comienzo del archivo, el tipo de código que usará para la estructura general del menú. Escriba lo siguiente:


